reorder dependencies, change animation, unique uid when repeat playlist, reactive error message lang
reorder dependencies, change animation, unique uid when repeat playlist, reactive error message lang
reorder dependencies, change animation, unique uid when repeat playlist, reactive error message lang
ffplayout-frontend
This web application is used to manage the ffplayout.
The interface is mostly designed for 24/7 streaming. Other scenarios like streaming in folder mode or playlists with no start time will work but will not be displayed correctly.
For a better understanding of the functionality, take a look at the screenshots below.
Login
System Dashboard
Control Page
Media Page
Message Page
Logging Page
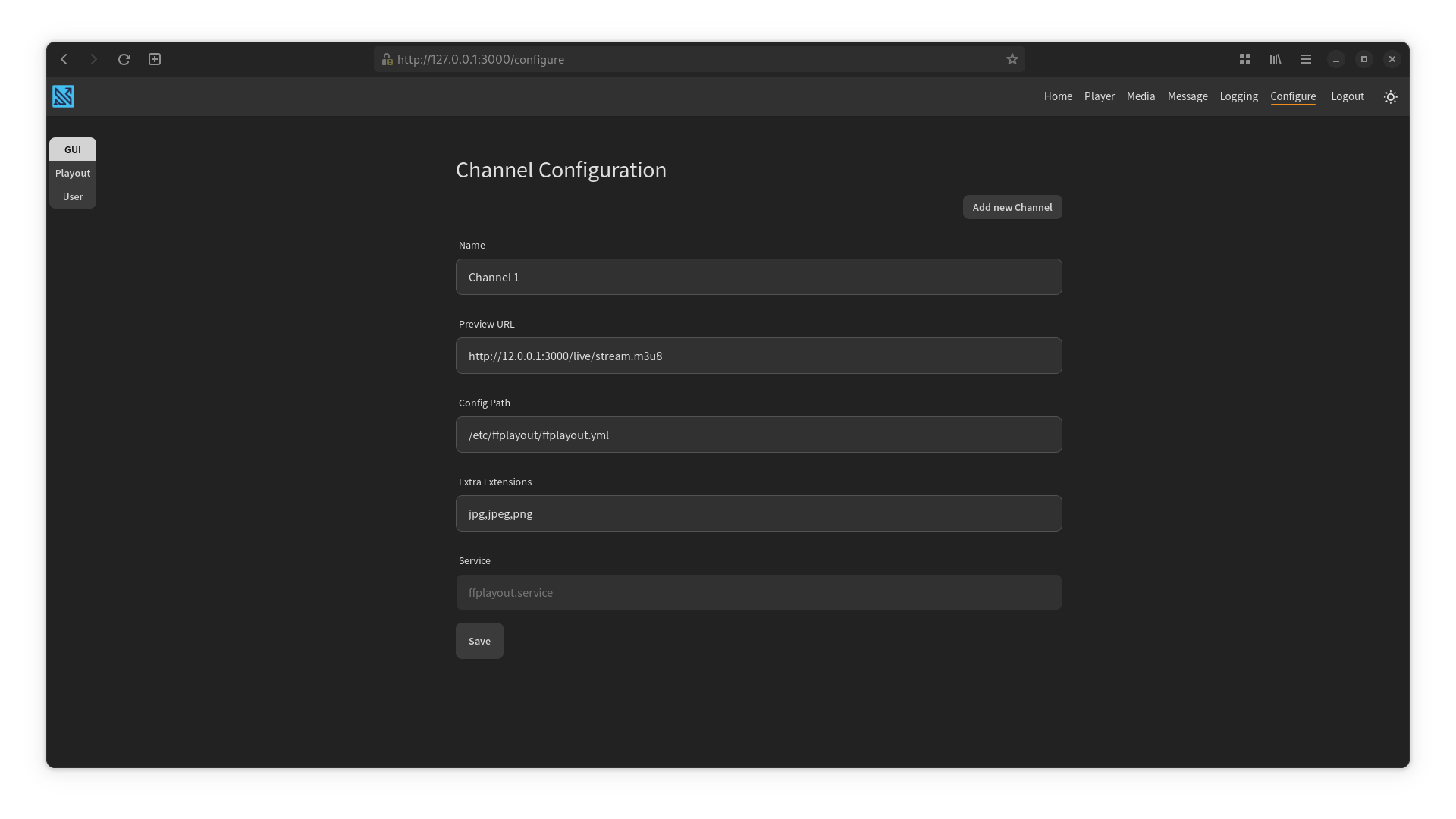
Configuration Page
Description
Languages
Rust
56.9%
Vue
28.2%
JavaScript
6.3%
TypeScript
5.2%
Dockerfile
2.2%
Other
1.1%